Unidad 2
Introducción
En esta unidad, te sumergirás en el fascinante mundo de los vectores, las fuerzas invisibles que dan vida a tus creaciones digitales. Experimentarás con conceptos matemáticos y físicos, como velocidad y aceleración, para controlar el movimiento en tus proyectos interactivos. Aprenderás a manipular vectores en p5.js, pero recuerda que este conocimiento es aplicable a cualquier lenguaje de programación.
¿Qué aprenderás en esta unidad?
En esta fase, vas a revisar algunos conceptos básicos de vectores que ya conoces tu paso por ciencia básica.
Actividad 01
Analiza una aplicación interactiva
Enunciado: analiza el ejemple: Example 1.2: Bouncing Ball with Vectors!
- ¿Cómo funciona la suma dos vectores?
- ¿Por qué esta línea position = position + velocity; no funciona?
Entrega: escribe en tu bitácora la solución a las preguntas anteriores.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 02
Repasa
Enunciado: realiza este ejercicio del libro Exercise 1.1
- ¿Que tuviste que hacer para hacer la conversión propuesta?
Entrega: el código del ejercicio.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Investigación
¡Es hora de explorar! En esta fase, profundizarás en la teoría y práctica de los vectores a través de la lectura del capítulo 1 del libro “The Nature of Code”. Realizarás experimentos, analizarás ejemplos y te familiarizarás con las diferentes funciones de p5.js para manipular vectores.
Actividad 03
Experimenta
Enunciado: dale una mirada a este código
let position;
function setup() { createCanvas(400, 400); posicion = createVector(6,9); playingVector(posicion); noLoop();}
function playingVector(v){ v.x = 20; v.y = 30;}
function draw() { background(220); console.log("Only once");}Para este experimento puedes usar las funciones console.log() y print() para imprimir mensajes en la consola del navegador. También puedes usar el método toString() de la clase p5.Vector para imprimir el vector en la consola.
- ¿Qué resultado esperas obtener?
- ¿Qué resultado obtuviste?
- Recuerda los conceptos de paso por valor y paso por referencia en programación. Muestra ejemplos de este concepto en javascript.
- ¿Qué tipo de paso se está realizando en el código?
- ¿Qué aprendiste?
Entrega: la solución a las preguntas.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 04
Explora posibilidades
Enunciado: dale una mirada a la clase p5.Vector aquí.
- ¿Para qué sirve el método mag()? Nota que hay otro método llamado magSq(). ¿Cuál es la diferencia entre ambos? ¿Cuál es más eficiente?
- ¿Para qué sirve el método normalize()?
- Te encuentras con un periodista en la calle y te pregunta ¿Para qué sirve el método dot()? ¿Qué le responderías en un frase?
- El método dot() tiene una versión estática y una de instancia. ¿Cuál es la diferencia entre ambas?
- Ahora el mismo periodista curioso de antes te pregunta si le puedes dar una intuición geométrica acerca del producto cruz. Entonces te pregunta ¿Cuál es la interpretación geométrica del producto cruz de dos vectores? Tu respuesta debe incluir qué pasa con la orientación y la magnitud del vector resultante.
- ¿Para que te puede servir el método dist()?
- ¿Para qué sirven los métodos normalize() y limit()?
Entrega: la solución a las preguntas
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 05
Interpolamos?
Enunciado: vas a tomar como inspiración este ejemplo de la referencia de p5.js:
function setup() { createCanvas(100, 100);}
function draw() { background(200);
let v0 = createVector(50, 50); let v1 = createVector(30, 0); let v2 = createVector(0, 30); let v3 = p5.Vector.lerp(v1, v2, 0.5); drawArrow(v0, v1, 'red'); drawArrow(v0, v2, 'blue'); drawArrow(v0, v3, 'purple');}
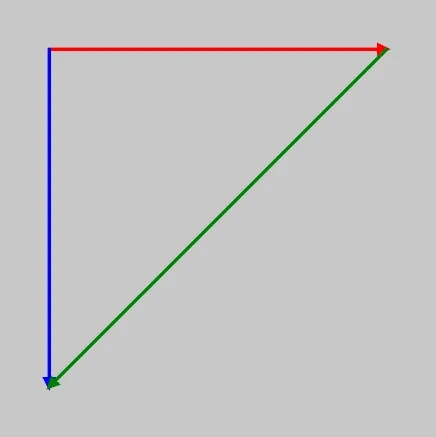
function drawArrow(base, vec, myColor) { push(); stroke(myColor); strokeWeight(3); fill(myColor); translate(base.x, base.y); line(0, 0, vec.x, vec.y); rotate(vec.heading()); let arrowSize = 7; translate(vec.mag() - arrowSize, 0); triangle(0, arrowSize / 2, 0, -arrowSize / 2, arrowSize, 0); pop();}Vas a modificarlo para generar este resultado:

- Analiza cómo funciona el método lerp().
- Nota que además de la interpolación lineal de vectores, también puedes hacer interpolación lineal de colores con el método lerpColor().
Dedica un tiempo a estudiar cómo se dibuja una flecha en el método drawArrow().
Entrega:
- El código que genera el resultado propuesto.
- ¿Cómo funciona lerp() y lerpColor().
- ¿Cómo se dibuja una flecha usando drawArrow()?
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 06
Hagamos que todo se mueva
Enunciado: modifica de nuevo el programa de la actividad anterior, pero esta vez cambia la base de las flechas y la escala de los vectores usando el mouse.
Entrega:
- Código con la modificación.
- Explica cómo solucionaste el problema.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 07
Motion 101
Entrega: ahora vas a leer y analizar con mucho detenimiento la sección Motion with vectors. El autor propone un marco de movimiento llamado motion 101.
¿En qué consiste motion 101?
Entrega: la respuesta a la pregunta e ilustra con un ejemplo.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 08
Experimenta
Enunciado: realiza un experimento para basado en el ejemplo 1.7.
- Entiende el ejemplo.
- Vas a proponer una modificación mediante esta pregunta que te harás: ¿Qué pasa si…?
- ¿Qué te imaginas que pasará?
- ¿Qué pasó?
- ¿Por qué?
- Concluye
Entrega: la respuesta a las cuestiones anteriores.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 09
Experimentando con la aceleración
Enunciado: en el libro proponen una regla (que eventualmente se rompe cuando conviene :)):
The goal for programming motion is to come up with an algorithm for calculating acceleration and then let the trickle-down effect work its magic.
Para investigador el significado de esta frase te propone que construyas un experimento donde analices cómo se comporta un objeto en movimiento con:
- Aceleración constante.
- Aceleración aleatoria.
- Aceleración hacia el mouse.
Entrega:
- Reporta que encontraste para cada una de las posibles aceleraciones
- ¿Por qué?
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Aplicación
En esta fase, aplicarás tus conocimientos sobre vectores para crear arte generativo algorítmico. Pondrás en práctica los conceptos aprendidos en las fases anteriores.
Actividad 10
Diseño: exploración de la idea
Enunciado: diseña una aplicación interactiva en tiempo que utilice los conceptos que investigaste. La aplicación debe:
- Generar una pieza de arte generativo algorítmico.
- Debes aplicar el marco MOTION 101.
- El contenido generado debe ser interactivo. Puedes utilizar mouse, teclado, cámara, micrófono, etc, para variar los parámetros del algoritmo en tiempo real.
Entrega:
- Un texto donde expliques tu intención de diseño.
- ¿Cómo piensas aplicar el marco MOTION 101 y por qué estos?
- Reporta los referentes que usaste para inspirarte.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 11
Materialización
Enunciado: vas a implementar tu aplicación diseñada.
Entrega:
- Código de la aplicación.
- Captura del contenido generado.
- En caso de realizar alguna variación al concepto original, escribe un texto donde expliques la razón del cambio.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Consolidación y matacognión
En esta fase final, reflexionarás sobre tu proceso de aprendizaje. Analizarás tus logros, identificarás áreas de mejora y consolidarás tu comprensión de los vectores y su aplicación.
Actividad 12
Análisis de resultados
Enunciado: revisa los resultados de las actividades de la fase APPLY. ¿Qué desafíos encontraste al aplicar los conceptos aprendidos? ¿Qué aprendiste de estos desafíos?
Entrega: descripción de los desafíos encontrados y las lecciones aprendidas durante la fase APPLY.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 13
Conexión con Diseño de Entretenimiento Digital
Enunciado: describe cómo los conceptos de esta unidad pueden ser utilizados en el diseño de videojuegos, experiencias interactivas o animaciones. Da ejemplos concretos.
Entrega: descripción de al menos tres aplicaciones de los conceptos aprendidos en el diseño de entretenimiento digital, con ejemplos concretos.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 14
Reflexión sobre el proceso de aprendizaje
Enunciado: reflexiona sobre tu propio proceso de aprendizaje durante esta unidad. ¿Qué estrategias te resultaron más efectivas para comprender los conceptos? ¿Qué podrías mejorar en futuras unidades?
Entrega:
- Descripción de las estrategias de aprendizaje utilizadas y su efectividad.
- Planteamiento de mejoras para futuras unidades.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío
Actividad 15
Autoevaluación
Enunciado: evalúa tu nivel de comprensión de los conceptos de la unidad en una escala del 1 al 5 (1: Nada de comprensión, 5: Dominio completo). Justifica tu autoevaluación con ejemplos concretos de tu trabajo en la unidad. Identifica áreas donde necesitas reforzar tu aprendizaje.
Entrega:
- Autoevaluación con justificación y ejemplos concretos de tu trabajo que sustenten.
- Identificación de áreas de mejora.
📝 Actividad pendiente por iniciar
El archivo student.md está vacío